Tweetopia
Portland, Oregon 2012-04-25
Description
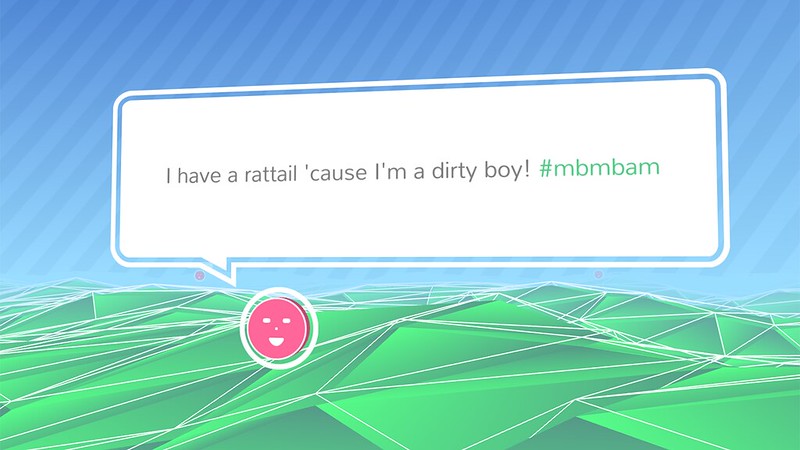
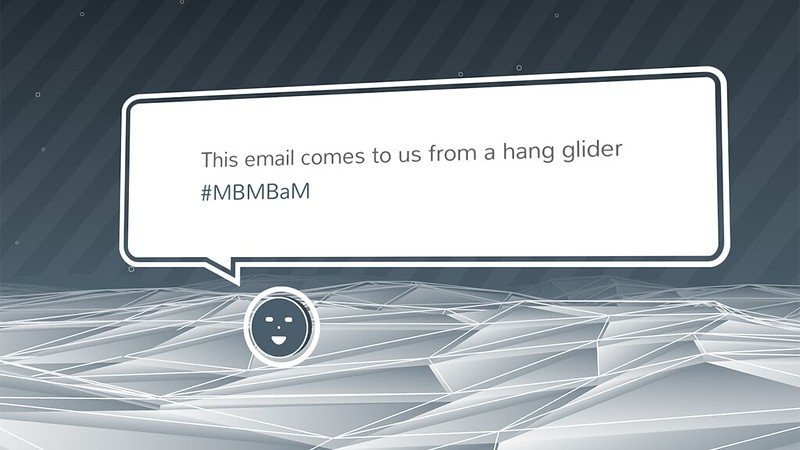
Tweetopia is a 3D Twitter hashtag visualization. Tweets are rendered as speech bubbles above small characters living in an dynamically generated environment that changes colors based on a short day/night cycle. New tweets are continuously added to the scene as time passes.
Technology
Tweetopia is rendered using WebGL, which allows for hardware-accelerated 3D graphics directly within a web browser. It was created using various freely available frameworks including Three.js, Tween.js and jQuery.
All source code and assets for Tweetopia are available on GitHub.
Slides
Customization
To visualize a different hashtag, simply append it to the end of the URL:
https://tweetopia.j38.net/#mbmbam
Exhibition
Tweetopia premiered in Portland, Oregon at Webvisions on May 16-18, 2012. I also gave a short talk about its creation in the Punchy Ideas session on May 17th, 2012 at 3:30pm. Please visit the Webvisions homepage for more information on upcoming events.
Tweetopia has also been accepted to Chrome Experiments. You can rate or comment on its project page.
Thanks
Thanks to Ricardo Cabello (Mr.doob) and to AlteredQualia for helpful feedback on bug fixes and performance.